GPU Server Cloud Hosting
Timeframe
3 months
Role
UX/UI Designer, Product Designer
Tags
Casestudy, Rapid prototyping, MVP
Overview
My objective for this UX/UI case study was to design a seamless and user-friendly experience for a GPU server cloud hosting platform. The cloud hosting platform allows users to rent powerful GPU servers for various use cases like Machine learning, Data Science, Game development, etc. My primary goal was to create an intuitive user interface and user experience that simplifies the process of renting and managing GPU servers.

Research
To understand the pain points, challenges, and requirements of users while renting GPU servers, I conducted user interviews and analyzed existing cloud hosting platforms like AWS, Google Cloud, Azure, and smaller startups in the industry, following best practices such as clearly defining research objectives, identifying the right participants, using a mix of research methods, keeping the research process unbiased, analyzing and synthesizing findings, and validating with stakeholders.
- Users require detailed information about theserver specifications, uptime, and support.
- Users often face difficulty in understanding the pricing structure of the platform.
- Users face difficulty in finding the right server configurations as per their requirements.
- Users often encounter difficulties while setting up and configuring the servers.
- Users need a simple and intuitive interface to manage their servers.
Personas

Data Scientist Dana
Dana is a data scientist who often needs to run resource-intensive machine learning models that require powerful GPU servers. She typically spends hours scouring different cloud hosting platforms to find the right server configurations that match her needs. Dana values detailed server specifications, uptime, and support when making a decision about which platform to use. She also needs a simple and intuitive interface to manage her servers.

Game Developer
Greg Greg is a game developer who requires powerful GPU servers for testing and developing his game. He struggles with finding the right server configurations as per his requirements, and often encounters difficulties while setting up and configuring the servers. Greg values a simplified pricing structure that is easy to understand and calculate, as he needs to stay within a tight budget. He also needs an easy-to-use dashboard to manage his servers efficiently.

AI Enthusiast Alice
Alice is an AI enthusiast who is interested in experimenting with machine learning models using powerful GPU servers. She often faces difficulty in understanding the pricing structure of cloud hosting platforms, which makes it challenging for her to estimate the cost of server rental. Alice values a user-friendly design that minimizes unnecessary interactions and reduces clutter to help her find what she needs quickly and easily.
User Story
As a data scientist, game developer, or AI enthusiast, I want to rent and manage powerful GPU servers through a user-friendly platform that simplifies the process of finding the right server configurations and setting up and configuring servers. I want detailed information about server specifications, uptime, and support to make an informed decision about which platform to use. I also need a simplified pricing structure that enables me to estimate the cost of server rental, and an easy-to-use dashboard to manage my servers efficiently. Finally, I need an intuitive interface that minimizes unnecessary interactions and reduces clutter to help me find what I need quickly and easily.
Design Process
Based on my research, I created a design concept to address the pain points of the users.
The design process includes the following steps:
Information Architecture
I created a clear and concise information architecture for the platform. The information architecture was designed in such a way that it provides easy navigation for the users to find what they are looking for.

The plattform was stripped down to the bare minimum to create a Minimum Viable Product (MVP). The MVP was designed to address the pain points of the users and to provide a seamless user experience.
Solid Pricing structure and focus on product selling points
I simplified the pricing structure and created a pricing summary that enables users to estimate the cost of the server rental. The pricing calculator considers the selected configuration, duration, and location.

The user can create a new instance by selecting the server configuration, flavor, booted image and location. Buttons are used to add or remove the number of GPUs. The VM that the user selects is displayed in the preview section. The user can also view the estimated cost of the server rental.
Product Overview
I created a detailed server configuration page that provides detailed information about the server specifications, uptime, and support. The page also includes a pricing calculator that enables users to estimate the cost of the server rental.

The user can pause the instance and manage payment methods. The user can also manage the server resources from this page. It also provides detailed information about the server configuration, uptime, and support. All network and access information is displayed in the network section.
Simple and Intuitive Interface
I firmly believe that the best designs are those that prioritize simplicity and efficiency. That’s why I focused on creating a design that would minimize unnecessary interactions and streamline the user experience. By utilizing intuitive UI elements and reducing clutter, users can quickly and easily find what they need, without feeling overwhelmed or confused. Ultimately, the goal was to create a user-friendly design that not only looked great, but also helped users accomplish their tasks as efficiently as possible. I missed the Breadcrumbles first time, but I think it’s a great way to show the user where they are in the application.

Prototype
Based on the design concept, I created a high-fidelity prototype using Figma. The prototype includes all the essential pages and features, such as home page, pricing calculator, server details, and dashboard. The prototype was tested with beta users, and the feedback was positive. The users appreciated the simplified pricing structure, detailed server information, and easy-to-use dashboard.

Conclusion
In conclusion, I have designed a user-friendly and intuitive platform for renting and managing GPU servers. The design process involved extensive research, simplified pricing structure, server details page, and dashboard. The prototype was created using Figma and tested with beta users. My design concept tackles the pain points of the users and ensures a smooth and hassle-free user experience by taking into consideration early edge case scenarios.
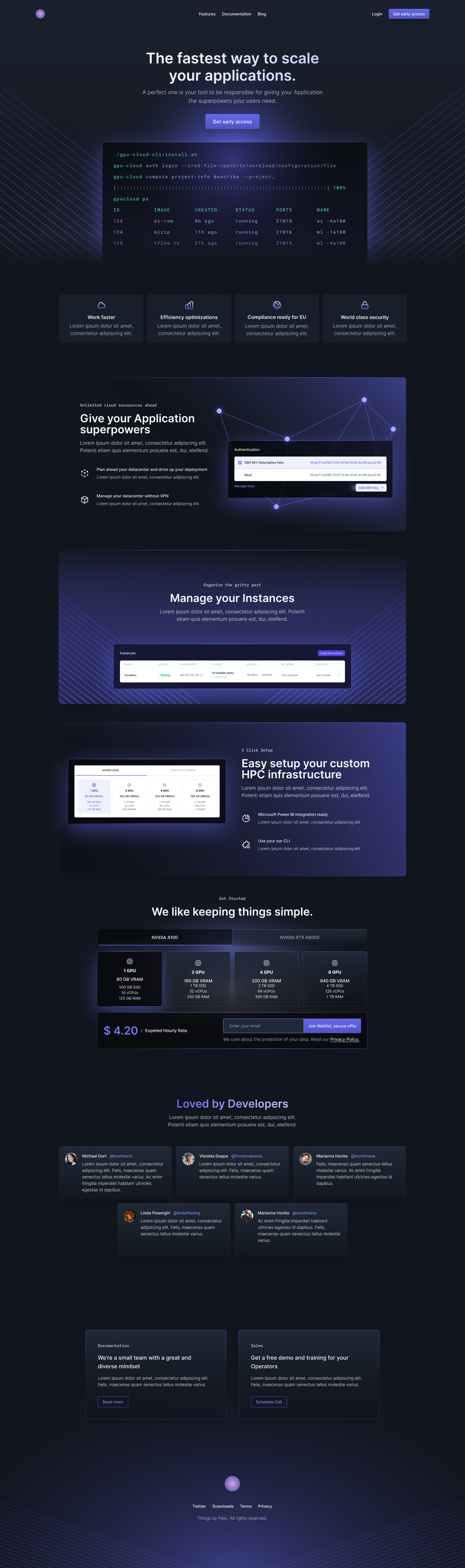
Pre-release Landing Page
The landing page was designed to handle the pre-release traffic. The page offers a simple and intuitive interface that allows users to sign up for the beta release. The page also includes a detailed description of the product and a pricing calculator that enables users to estimate the cost of the server rental and lock in pre-release pricings to enhance early product growth.